
안녕하세요, 여러분! 오늘은 제가 실제로 겪었던 프론트엔드 개발 중 흔히 마주칠 수 있는 CSS 애니메이션 충돌 문제와 그 해결 과정을 공유해볼까 해요. 특히 모달창 관련 버그는 정말 짜증나는데, 이런 문제 한 번쯤 겪어보신 분들 많으시죠? 저도 최근에 삭제 버튼을 눌렀는데 모달창이 깜빡이다 사라져버리는 황당한 상황을 마주했어요. 그래서 이 문제를 어떻게 분석하고 해결했는지 제 경험을 바탕으로 상세히 풀어볼게요!
대체 무슨 일이 벌어진 거야?
어느 날 평화롭게(?) 코딩하고 있는데, 댓글 삭제 기능에서 갑자기 이상한 현상이 발견됐어요. 삭제 버튼을 누르면 비밀번호를 입력하는 모달창이 떠야 하는데, 이게 웬걸... 모달창이 잠깐 보였다가 사라지거나 전체 화면이 흐려졌다 원상복구되는 이상한 현상이 발생했죠.
처음엔 '내가 뭘 잘못 클릭했나?' 싶었는데, 계속 같은 현상이 반복되는 걸 보니 명백한 버그였어요. 특별한 오류 메시지도 없고, 콘솔창도 깨끗한데 UI만 이상하게 동작하는 그런 짜증나는 상황이었죠. 프론트엔드 개발자라면 누구나 한 번쯤 겪어봤을 그 답답함... 아시죠? 🥲
우리가 기대한 건 버튼 클릭 → 모달창 등장 → 비밀번호 입력 이라는 단순한 과정인데, 실제로는 버튼 클릭 → 모달창 깜빡임 → 아무것도 없음... 이라는 황당한 결과가 나왔어요.
문제 원인 파악: 애니메이션 충돌의 비밀
처음에는 자바스크립트 로직이나 이벤트 핸들러에 문제가 있나 싶었는데, 코드를 꼼꼼히 살펴보니 그게 아니었어요. 그래서 CSS 코드를 하나하나 뜯어봤죠.
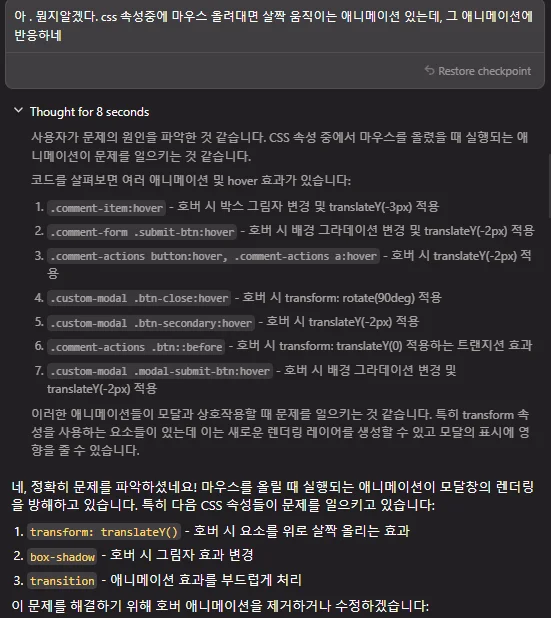
그러다 발견한 범인은 바로 CSS의 transform 속성이었습니다! 버튼에 호버 효과를 주기 위해 transform을 사용했는데, 이 애니메이션이 모달창과 충돌하고 있었던 거예요.
문제가 된 코드는 이런 식이었어요:
.comment-actions .btn:hover::before {
transform: translateY(0);
}
.comment-actions .btn-outline-secondary:hover {
background-color: rgba(108, 117, 125, 0.1);
color: #495057;
border-color: #6c757d;
transform: translateY(-2px);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.1);
}
이 코드를 보면 버튼에 마우스를 올렸을 때(hover) 버튼이 위로 살짝 올라가는 효과(translateY(-2px))를 주고 있었어요. 일반적으로는 괜찮은 애니메이션인데, 문제는 이 효과가 모달창을 열 때 동시에 작동하면서 충돌이 발생했던 거죠.
쉽게 설명하자면, 마치 두 사람이 같은 문을 동시에 열려고 하다가 서로 부딪혀 넘어지는 것과 비슷해요. 버튼 애니메이션과 모달창이 동시에 화면의 동일한 공간을 차지하려다 충돌이 일어난 거죠.
해결 과정: 단계별로 접근하기
문제의 원인을 파악했으니 이제 해결할 차례! 저는 다음과 같은 단계로 문제에 접근했어요.
1단계: 문제의 범위 확인하기
우선 해당 버튼만의 문제인지, 아니면 다른 요소들에도 영향을 미치는지 확인했어요. 댓글 관련 모든 버튼에서 같은 문제가 발생했고, 특히 transform 속성이 적용된 요소에서 두드러졌습니다.
2단계: 애니메이션 수정하기
가장 직접적인 해결책은 문제가 되는 애니메이션을 제거하는 것이었어요. 그래서 먼저 버튼의 호버 효과를 다음과 같이 수정했습니다:
.comment-actions .btn:hover::before {
opacity: 0.2; /* transform 제거하고 opacity만 변경 */
}
.comment-actions .btn-outline-secondary:hover {
background-color: rgba(108, 117, 125, 0.1);
color: #495057;
border-color: #6c757d;
/* transform: translateY(-2px); 제거 */
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
이렇게 변경하니 버튼에 마우스를 올렸을 때 여전히 시각적 피드백은 있지만, 위치 이동은 없어서 모달창과 충돌하지 않게 되었어요.
3단계: 전체적인 애니메이션 일관성 유지하기
버튼뿐만 아니라 댓글 항목 자체에도 비슷한 호버 효과가 적용되어 있었어요:
.comment-item:hover {
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.08);
transform: translateY(-3px);
}
이것도 같은 방식으로 수정했습니다:
.comment-item:hover {
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.08);
/* transform 속성 제거 */
}
이렇게 하니 전체적인 디자인 일관성도 유지하면서 모달창 문제도 해결되었어요!
그래서 왜 이런 문제가 발생했을까?
프론트엔드 개발에서 이런 문제가 발생하는 원인을 좀 더 기술적으로 살펴볼게요.
1. CSS transform과 렌더링 레이어
CSS의 transform 속성은 브라우저가 별도의 렌더링 레이어를 생성하게 만들어요. 이건 좀 복잡한 개념인데, 쉽게 설명하자면 브라우저가 화면을 그릴 때 여러 층의 투명한 종이에 각각 다른 요소를 그린다고 생각하면 돼요. transform을 사용하면 새로운 종이가 추가되는 거죠.
이런 레이어가 모달창(이것도 자체 레이어를 가짐)과 겹치면서 렌더링 충돌이 발생했던 겁니다.
2. 모달창의 구조
모달창은 본질적으로 화면 전체를 덮는 반투명 오버레이와 그 위에 표시되는 창으로 구성돼요. 이때 오버레이는 보통 position: fixed와 z-index 속성을 사용해 다른 콘텐츠 위에 표시됩니다.
그런데 transform을 사용한 요소는 때로 이런 z-index 스택 맥락에 영향을 줄 수 있어요. 결과적으로 모달창이 제대로 표시되지 않는 문제가 발생했던 거죠.
3. 애니메이션 타이밍 이슈
삭제 버튼을 클릭하는 순간 호버 상태가 해제되면서 애니메이션이 역방향으로 작동하고, 동시에 모달창이 나타나는 애니메이션이 시작돼요. 이 두 애니메이션이 정확히 같은 타이밍에 실행되면서 렌더링 엔진이 혼란스러워했던 거죠.
교훈과 실용적인 팁
이 경험을 통해 배운 몇 가지 중요한 포인트를 공유해볼게요:
1. 애니메이션은 적게, 그리고 단순하게
화려한 애니메이션은 멋져 보이지만, 때로는 예상치 못한 부작용을 가져올 수 있어요. 특히 복잡한 UI 요소(모달창, 드롭다운 등)와 함께 사용될 때는 더욱 주의해야 합니다. 꼭 필요한 곳에만 애니메이션을 적용하고, 가능한 한 단순하게 유지하는 게 좋아요.
2. transform 대신 다른 속성 활용하기
hover 효과를 줄 때 꼭 transform을 사용할 필요는 없어요. 다음과 같은 대안이 있습니다:
box-shadow변경으로 깊이감 표현border또는outline속성 활용opacity나background-color변화로 상태 표시
이런 속성들은 레이어 생성 없이 시각적 피드백을 제공할 수 있어요.
3. 모달창 구현 시 고려사항
모달창을 구현할 때는 다음 사항을 고려해보세요:
- 모달 오버레이에 충분히 높은
z-index값 부여하기 - 모달이 열려 있는 동안 다른 애니메이션을 일시 중지하는 방법 고려
pointer-events: none을 활용해 모달 외부 요소와의 상호작용 방지
4. 브라우저 개발자 도구 활용하기
비슷한 문제를 디버깅할 때는 브라우저의 개발자 도구가 정말 유용해요:
- 요소 검사로 실시간 CSS 상태 확인
- Layers 패널로 렌더링 레이어 시각화
- Animations 패널로 애니메이션 타이밍 분석
웹 개발에서 배운 소중한 교훈
이 문제를 해결하면서 느낀 건, 웹 개발에서 가장 어려운 버그는 종종 가장 단순한 원인에서 시작된다는 거예요. 눈에 보이는 화려한 효과 뒤에는 복잡한 렌더링 메커니즘이 숨어 있고, 이들이 서로 어떻게 상호작용하는지 이해하는 것이 중요합니다.
또한 사용자 경험을 위한 디자인 요소(애니메이션, 트랜지션 등)와 기능적 요소(모달창, 폼 등) 사이의 균형을 맞추는 것도 중요하다는 걸 다시 한번 깨달았어요. 화려함보다는 안정성이, 복잡함보다는 단순함이 때로는 더 나은 선택일 수 있습니다.
특히 프론트엔드 개발에서는 "보이지 않는 문제"가 더 까다로운 경우가 많아요. 오류 메시지 없이 UI만 이상하게 동작하는 경우, 체계적인 접근과 깊은 이해가 필요합니다.
실제 현업에서 이런 문제 해결하기
현업에서 일하다 보면 이런 CSS 충돌 문제는 꽤 자주 마주치게 됩니다. 특히 여러 개발자가 함께 작업하는 프로젝트에서는 더욱 흔한 일이죠. 한 개발자가 애니메이션을 추가하고, 다른 개발자가 모달창을 구현하면... 충돌은 피할 수 없어요.
저희 팀에서는 이런 문제를 예방하기 위해 몇 가지 방법을 도입했는데요:
- CSS 네이밍 컨벤션 확립: BEM이나 SMACSS 같은 방법론을 도입해 선택자 충돌을 최소화
- 애니메이션 가이드라인 작성: 어떤 상황에서 어떤 애니메이션을 사용할지 미리 정의
- 컴포넌트 단위 테스트: 새로운 UI 요소를 추가할 때마다 기존 요소와의 상호작용 테스트
이런 방법들을 적용하니 예전보다 훨씬 안정적인 UI를 유지할 수 있게 되었어요.
그래서 결론적으로...
이번 경험을 통해 웹 개발에서 시각적 효과와 기능적 안정성 사이의 균형이 얼마나 중요한지 다시 한번 깨달았습니다. 화려한 애니메이션이 때로는 사용자 경험을 저해할 수 있다는 것, 그리고 단순함이 때로는 가장 효과적인 해결책이 될 수 있다는 것을 배웠죠.
여러분도 웹 개발 중 이상한 UI 버그를 마주쳤다면, 먼저 CSS 애니메이션부터 의심해보세요. 특히 transform, transition, animation 속성이 적용된 요소가 있다면 더욱 그렇습니다. 그리고 문제 해결 과정에서 하나씩 변경해가며 테스트하는 방법이 가장 효과적이에요.
마지막으로, 프론트엔드 개발에서 완벽함을 추구하는 것은 좋지만, 때로는 적당한 타협이 필요하다는 것도 기억해두세요. 모든 브라우저, 모든 기기에서 완벽하게 동작하는 웹사이트를 만드는 것은 거의 불가능에 가까워요. 하지만 기본적인 원칙을 지키고, 사용자를 중심으로 생각한다면, 대부분의 문제는 해결할 수 있답니다.
여러분의 개발 여정도 버그와 씨름하는 날보다 새로운 기능을 즐겁게 추가하는 날이 더 많기를 바랍니다! 혹시 비슷한 경험이 있으시다면 댓글로 공유해주세요. 함께 성장하는 개발자 커뮤니티가 되었으면 좋겠습니다. 😊
그럼 다음 포스팅에서 또 만나요! 👋


댓글
댓글 로딩 중...