1. 서론: Headless CMS란 무엇인가?
Headless CMS(헤드리스 콘텐츠 관리 시스템)는 기존 CMS(Content Management System)와 달리 프론트엔드(화면)와 백엔드(데이터 관리)를 분리한 구조를 가진 콘텐츠 관리 시스템임. 이는 콘텐츠를 API 기반으로 제공하여 다양한 채널(웹, 모바일 앱, IoT 기기 등)에 유연하게 대응할 수 있도록 설계된 아키텍처임. 최근 멀티채널 환경과 디지털 콘텐츠의 확산으로 인해 Headless CMS의 중요성이 점점 부각되고 있음.
2. 본론: Headless CMS의 아키텍처와 특징
2.1. 주요 개념 및 특징
- Headless CMS의 정의: 프론트엔드 없이 백엔드에서 콘텐츠를 관리하며, API를 통해 데이터를 제공하는 시스템.
- 주요 특징:
- 프론트엔드와 백엔드 완전 분리.
- API 기반으로 콘텐츠 제공 (RESTful API, GraphQL 등).
- 멀티채널 콘텐츠 배포 가능.
- 높은 유연성과 확장성 제공.
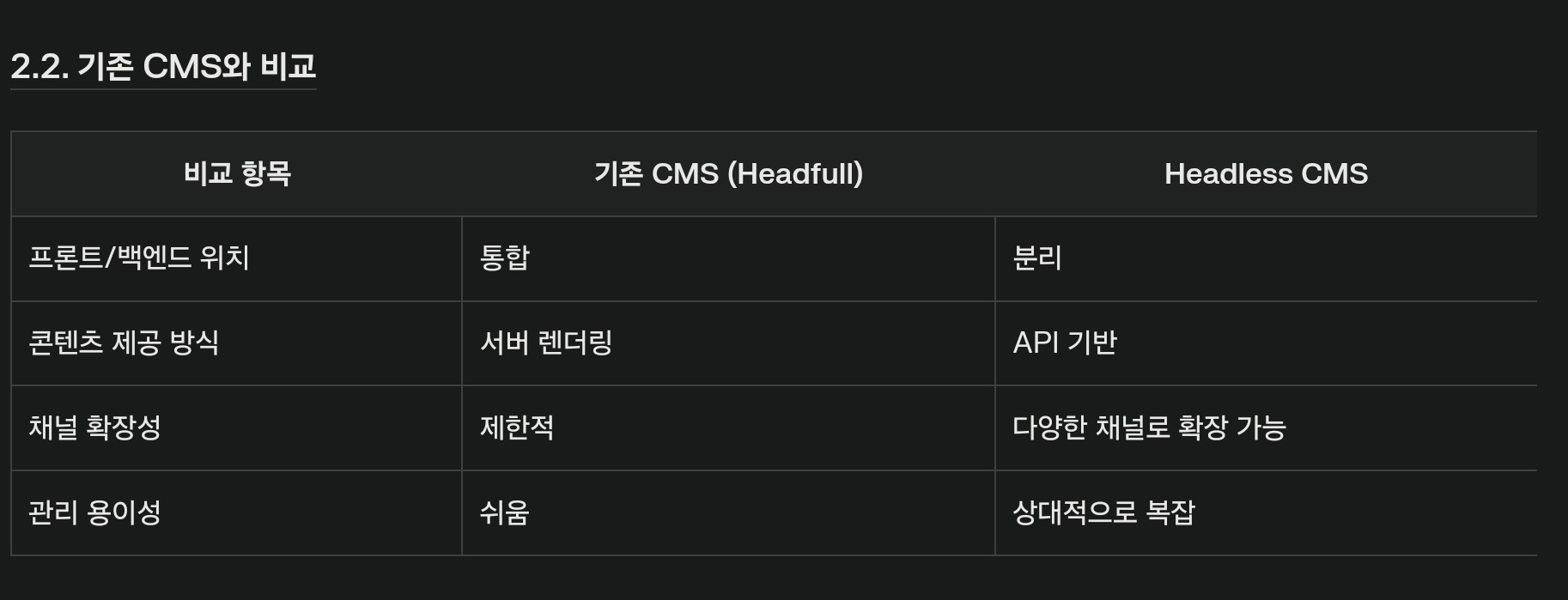
2.2. 기존 CMS와 비교

2.3. 아키텍처 구성 요소
- 콘텐츠 저장소: 데이터베이스(DB), 파일시스템, 오브젝트 스토리지 등.
- API:
- RESTful API: HTTP 기반 CRUD 작업 지원.
- GraphQL: 필요한 데이터만 요청 가능.
- 프론트엔드 애플리케이션:
- 웹앱, 네이티브 앱, 하이브리드 앱 등 다양한 채널에서 활용.
3. 사례 및 응용
3.1. 실제 활용 예시
- 전자상거래 플랫폼:
- 상품 정보 및 리뷰를 API로 제공하여 웹사이트와 모바일 앱에서 동일한 데이터를 공유.
- 미디어 기업:
- 기사나 동영상 콘텐츠를 다양한 디바이스(IoT, 스마트 TV)로 배포.
- SaaS 솔루션:
- Strapi, Contentful과 같은 Headless CMS 도구를 활용하여 빠른 개발과 배포.
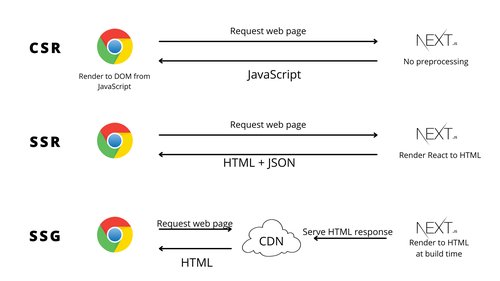
3.2. 기술적 응용 시나리오
- 백엔드에서 JSON 형태로 콘텐츠 데이터를 저장.
- 프론트엔드 개발자는 React.js, Vue.js 같은 프레임워크로 UI 개발.
- RESTful API 또는 GraphQL을 통해 데이터를 호출하여 화면에 렌더링.
4. 장단점 및 주의사항
4.1. 장점
- 멀티채널 지원: 웹, 모바일, IoT 등 다양한 플랫폼에 동일한 콘텐츠 제공 가능.
- 높은 유연성: 프론트엔드와 백엔드를 독립적으로 개발 가능.
- 확장성: 새로운 채널 추가가 용이.
4.2. 단점
- 초기 설정 및 관리 복잡성 증가.
- 높은 기술적 전문성 요구.
- 기존 CMS 대비 비용 부담 가능성.
4.3. 주의사항
- 소규모 프로젝트에서는 기존 CMS가 더 적합할 수 있음.
- SaaS 기반 Headless CMS 도입 시 라이선스 비용 검토 필요.
5. 결론
Headless CMS는 디지털 콘텐츠가 다양한 채널에서 소비되는 현대 환경에 최적화된 솔루션임. 특히 멀티채널 환경에서 효율적인 데이터 관리를 통해 개발자와 콘텐츠 제작자의 업무 효율성을 극대화할 수 있음. 다만 초기 도입 시 기술적 장벽과 비용 문제를 고려해야 함.
6. 추가 학습/참고 자료
- AWS: What is Headless CMS?
- Strapi 공식 문서
- GraphQL 공식 사이트


댓글
댓글 로딩 중...