웹 개발에서 정적 생성(Static Generation)은 빠른 로딩 속도와 서버 부하 감소를 위해 널리 사용되는 방식입니다. 하지만 기존 정적 생성 방식은 콘텐츠 업데이트가 빈번한 웹사이트에는 적합하지 않은 한계가 있었습니다. 이를 해결하기 위해 등장한 것이 바로 점진적 정적 생성(ISR)입니다. Next.js를 중심으로 발전한 ISR은 정적 사이트의 성능과 동적 데이터 업데이트를 동시에 만족시키는 기술로 주목받고 있습니다.

본론
정적 생성(SSG)와 점진적 정적 생성(ISR)의 차이
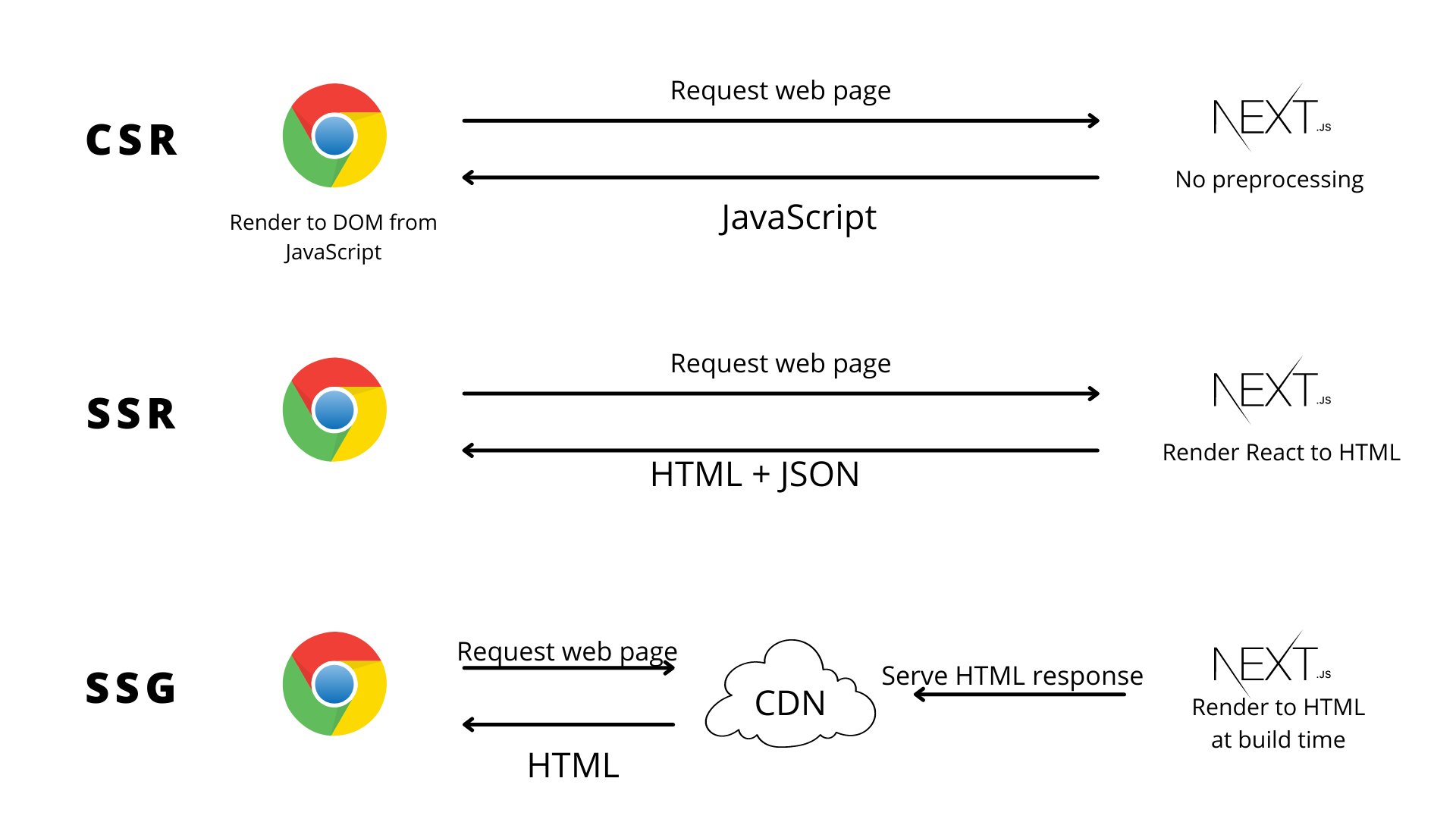
- SSG(Static Site Generation): 빌드 시점에 모든 페이지를 HTML로 미리 생성하여 저장합니다. 페이지 요청 시 서버는 미리 생성된 HTML을 반환하므로 빠른 로딩 속도를 제공합니다. 하지만 콘텐츠가 변경되면 전체 사이트를 다시 빌드해야 하는 단점이 있습니다.
- ISR(Incremental Static Regeneration): SSG의 장점을 유지하면서도 특정 간격으로 페이지를 재생성하여 최신 데이터를 반영합니다. 이는 빌드 후에도 데이터 갱신이 가능하다는 점에서 큰 차이를 보입니다.
ISR의 작동 원리
ISR은 Next.js에서 제공하는 getStaticProps 함수와 revalidate 속성을 통해 구현됩니다.
export async function getStaticProps() {
const data = await fetch('https://api.example.com/data');
return {
props: { data },
revalidate: 60, // 60초마다 데이터 갱신 여부 확인
};
}
위 코드에서 revalidate는 페이지가 요청될 때마다 설정된 주기(초)마다 데이터를 검사하고, 변경 사항이 있다면 페이지를 새로 생성합니다. 이렇게 생성된 페이지는 캐시에 저장되어 이후 요청 시 빠르게 제공됩니다.
ISR의 특징
- 빠른 로딩 속도: 기존 SSG처럼 미리 생성된 HTML을 제공하므로 초기 로딩 속도가 매우 빠릅니다.
- 데이터 최신화: 설정된 주기에 따라 데이터를 갱신하므로 최신 정보를 유지할 수 있습니다.
- 서버 부하 감소: 모든 요청에 대해 서버에서 동적으로 렌더링하지 않으므로 SSR(Server-Side Rendering)보다 효율적입니다.
사례 및 응용
실제 활용 예시
- 블로그 플랫폼: 블로그 글이 자주 업데이트되지는 않지만, 새로운 글이 추가되거나 수정될 때만 갱신이 필요합니다.
- 전자상거래 웹사이트: 제품 정보나 가격이 자주 변경되지 않는 경우 ISR을 통해 효율적으로 최신 데이터를 반영할 수 있습니다.
- 뉴스 웹사이트: 특정 페이지는 실시간으로 업데이트할 필요가 없지만, 일정 주기로 갱신해야 하는 경우 적합합니다.
구현 시나리오
예를 들어, 전자상거래 사이트에서 제품 상세 페이지를 ISR로 구현한다고 가정해봅시다:
- 사용자가 제품 페이지를 요청하면, 서버는 이미 생성된 정적 HTML을 반환합니다.
- 설정된 revalidate 주기(예: 10분)가 지나면, 새로운 요청 시 최신 데이터를 기반으로 페이지를 재생성합니다.
장단점 및 주의사항
장점
- 효율성: SSG의 빠른 로딩 속도와 SSR의 데이터 최신화를 결합한 방식으로, 사용자 경험과 서버 효율성을 모두 개선합니다.
- 유연성: 특정 페이지별로 revalidate 설정을 달리하여 다양한 요구사항에 대응할 수 있습니다.
- 확장성: 대규모 웹사이트에서도 적은 리소스로 동작 가능하며, 클라우드 기반 배포 환경과 잘 어울립니다.
단점 및 주의사항
- 초기 복잡성: 구현 과정에서 SSG나 CSR(Client-Side Rendering)보다 설정이 복잡할 수 있습니다.
- 갱신 지연: 데이터 변경 후 설정된 revalidate 주기 동안에는 이전 데이터가 노출될 수 있습니다.
- 캐싱 문제: CDN(Content Delivery Network)과 함께 사용할 경우 캐싱 정책을 신중히 설계해야 합니다.
결론
ISR은 SSG와 SSR의 장점을 결합한 혁신적인 기술로, 콘텐츠가 자주 변경되지 않으면서도 최신성을 유지해야 하는 웹사이트에 이상적인 솔루션입니다. 특히 Next.js와 같은 프레임워크에서 이를 간단히 구현할 수 있어 많은 개발자들에게 사랑받고 있습니다.
추가 학습/참고 항목
- Next.js 공식 문서 - Incremental Static Regeneration
- Jamstack 아키텍처와 정적 사이트 생성의 개념
- CDN과 ISR의 조합을 통한 최적화 전략


댓글
댓글 로딩 중...