📚 워드프레스 Elementor 편집기 CPU 폭주 마스터 청사진

💡 상황 해독
- 현재 상태
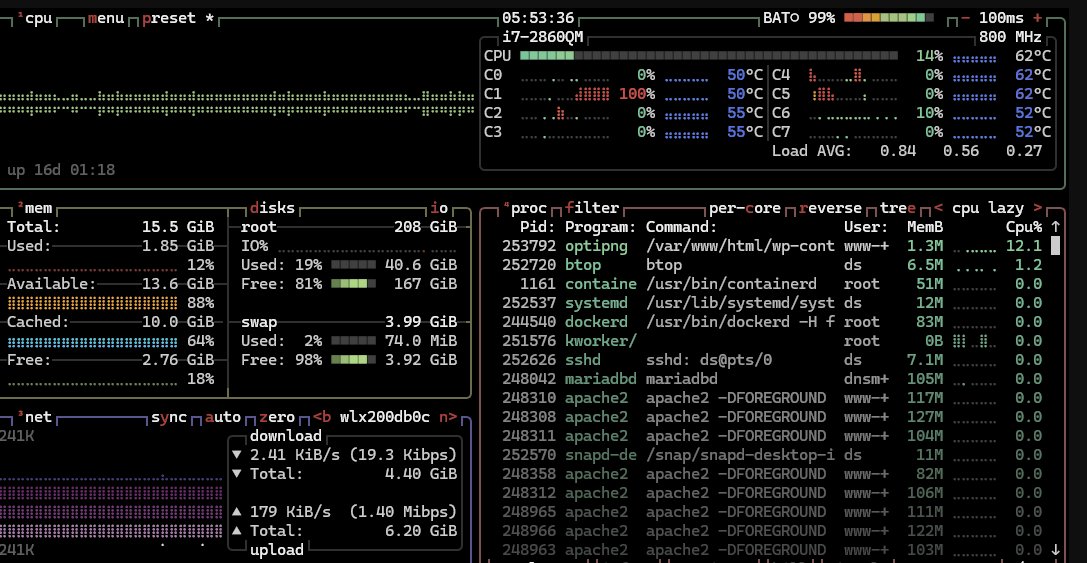
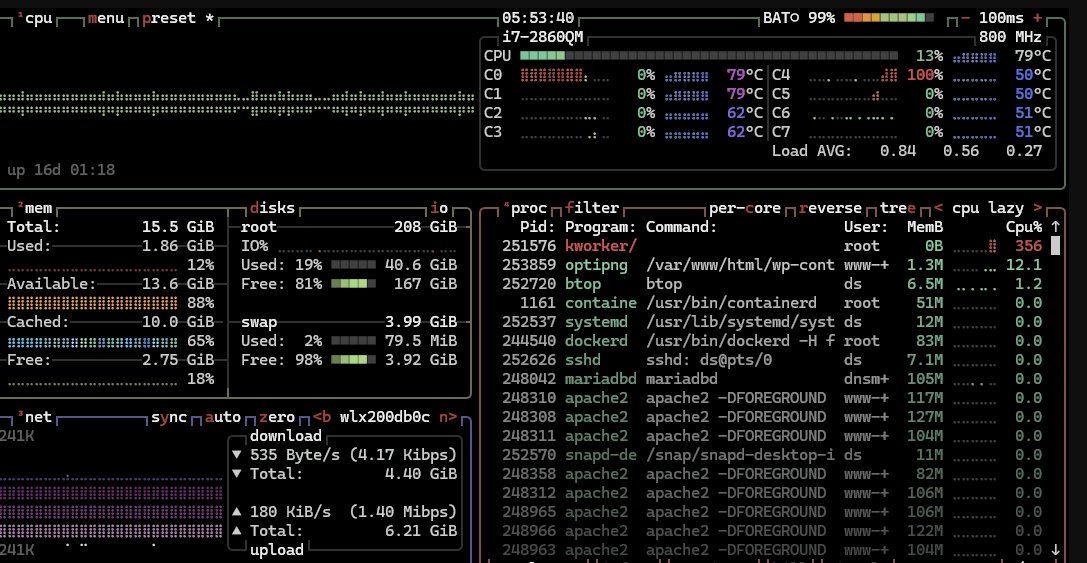
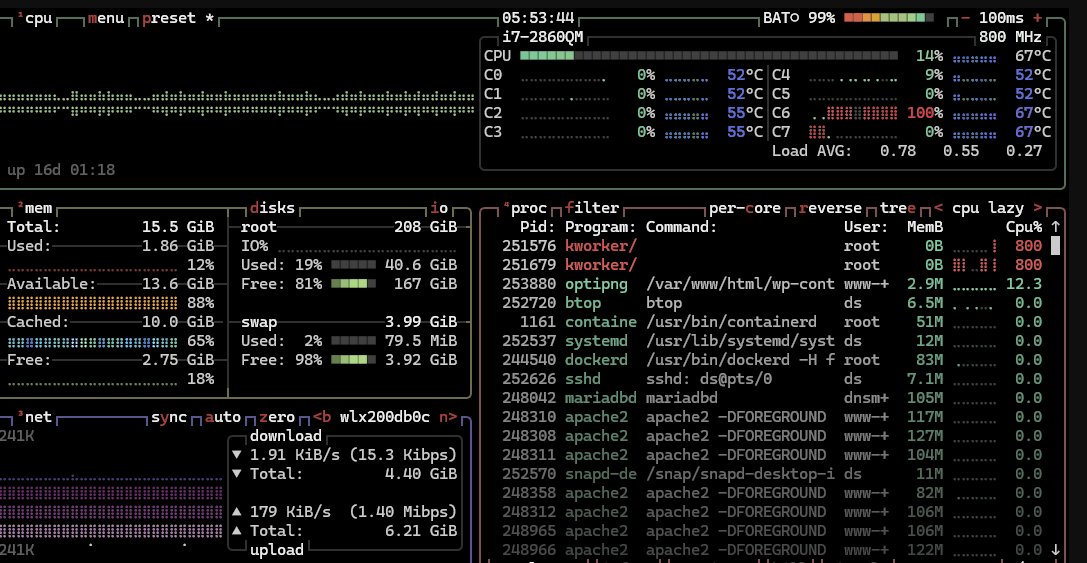
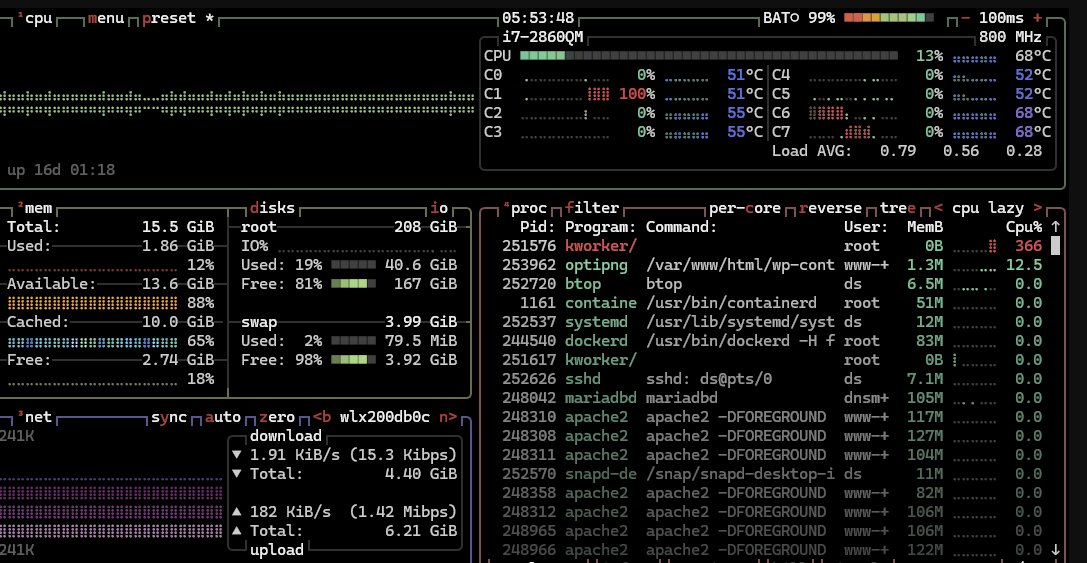
- 워드프레스 사이트에서 Elementor 편집기를 열어 작업하던 중, 노트북 팬이 심하게 돌고 시스템이 느려졌음. 서버(또는 도커 컨테이너)에서 CPU 사용량이 급격히 치솟아 정상 작업이 불가능한 상태.
- 핵심 쟁점
- Elementor 편집기에서 반복적으로 서버에 요청이 쏟아짐
- PHP가 과부하로 5분 이상 멈추지 않고 실행됨
- 컨테이너/서버 전체가 느려짐, 장애 발생
- 실수로 여러 탭에서 편집기 열거나, 무한 반복 요청 발생
- 예상 vs 현실
- 예상: 편집기에서 페이지를 편집하면 서버 부하가 크지 않을 것이라 생각함
- 현실: 편집기 하나(혹은 여러 개)만 열어도 서버가 금방 과부하에 빠짐
- 영향 범위
- 워드프레스 전체 사이트, 서버/컨테이너 리소스, 다른 서비스까지 영향
- 작업 중 데이터 손실, 전체 서비스 장애, 고객/사용자 불만
🔍 원인 투시
- 근본 원인
- Elementor 편집기는 실시간 미리보기, 자동저장, 상태 체크 등 다양한 기능을 위해 초당 다수의 Ajax/REST API 요청을 서버로 반복 전송함.
- 사용자가 여러 탭을 열거나, 네트워크 불안/버그로 반복 요청이 쏟아지면 서버가 감당하지 못하고 CPU가 폭주함[1][2].
- 연결 고리
- 편집기 열기 → 브라우저가 반복 요청 전송 → 서버가 요청 처리 → PHP/Ajax 무한 실행 → CPU 100%
- 서버가 느려지면 자동 재시도/새로고침 반복 → 부하가 더 가중됨
- 일상 비유
- 자판기(서버)에 동시에 수십 명이 동전(요청)을 계속 넣는 상황
- 한 사람이 여러 창구(탭)에서 동시에 주문을 반복하는 것
- 교통 신호등이 고장나 신호가 안 바뀌어 차량이 계속 몰리는 상황
- 숨겨진 요소
- 편집기 자동저장, 미리보기, 위젯 동기화 등 백그라운드 요청이 많음
- 플러그인/테마 버그, 대용량 위젯, 무한루프 코드가 있으면 더 심화
- 서버/컨테이너 자원 제한 미설정 시 전체 시스템 장애로 번질 수 있음
🛠️ 해결 설계도
- 모든 Elementor 편집기 탭 닫기
- 핵심 행동: 브라우저에서 열린 모든 Elementor 편집기 탭을 닫는다.
- 실행 가이드: 크롬/엣지 등에서 ‘Elementor 편집’ 중인 탭을 모두 종료.
- 성공 지표: 탭을 닫고 1~2분 후 서버 CPU 사용량이 급격히 떨어진다.
- 주의사항: 다른 사용자가 편집 중일 수도 있으니 팀원에게도 안내.
- 문제 IP 차단 및 컨테이너 재시작
- 핵심 행동: 반복 요청을 보내는 IP를 임시 차단하고, 컨테이너를 재시작한다.
- 실행 가이드:
// IP 차단 sudo ufw deny from 123.123.123.123 // 컨테이너 재시작 docker restart wp-wp3-wordpress 성공 지표: 차단 후 서버 부하가 즉시 정상화됨. 주의사항: 본인 IP라면 편집기 탭을 먼저 닫고 차단 해제 필요. Elementor 플러그인/테마 점검 및 최적화
- 핵심 행동: Elementor 플러그인, 커스텀 위젯, 테마 코드를 점검한다.
- 실행 가이드:
// 컨테이너 내부 접속 docker exec -it wp-wp3-wordpress /bin/bash cd /var/www/html/wp-content/plugins mv elementor elementor-disabled
- 플러그인/테마 최신 버전 유지, 불필요한 위젯/섹션 정리.
- 성공 지표: 플러그인 비활성화 후 CPU 폭주가 재발하지 않음.
- 주의사항: 편집기 기능 제한, 사이트 디자인에 영향 줄 수 있음.
- 자원 제한 및 모니터링 자동화
- 핵심 행동: 컨테이너별 CPU/메모리 제한, 실시간 모니터링 도구 도입.
- 실행 가이드:
deploy:
resources:
limits:
cpus: '1.0'
memory: 512M
- Netdata/Grafana/UptimeRobot 등 설치, 임계치 초과시 알림 설정.
- 성공 지표: 컨테이너 폭주 시 서버 전체가 멈추지 않고, 장애를 빠르게 인지.
- 주의사항: 너무 낮게 제한하면 정상 편집도 느려질 수 있음.
🧠 핵심 개념 해부
- Ajax/REST API 반복 요청: 일상적 재정의
- 5살에게 설명: "네가 계속 엄마한테 ‘밥 줘!’라고 1초에 10번씩 말하는 거야."
- 실생활 예시: 스마트폰 앱이 계속 서버에 새 소식이 있는지 확인하는 것.
- 숨겨진 중요성: 실시간 편집·미리보기에 필수지만, 과하면 서버가 힘들어짐.
- 오해와 진실: "한 번만 요청할 거라고 생각하지만, 실제론 백그라운드에서 계속 반복됨."
- 컨테이너 자원 제한: 일상적 재정의
- 5살에게 설명: "네가 과자를 너무 많이 먹지 못하게 한 봉지만 주는 거야."
- 실생활 예시: 데이터 요금제 제한, PC에서 게임만 CPU 100% 못 쓰게 막는 것.
- 숨겨진 중요성: 한 서비스가 서버 전체를 먹지 못하게 안전장치 역할.
- 오해와 진실: "제한 안 해도 괜찮겠지?" → 하나만 폭주해도 모두 멈출 수 있음.
- 모니터링/알림 자동화: 일상적 재정의
- 5살에게 설명: "불이 나면 바로 사이렌이 울려서 모두 알 수 있어."
- 실생활 예시: 건강앱의 심박수 알림, 자동차 엔진 경고등.
- 숨겨진 중요성: 장애 조짐을 즉시 감지해 피해를 최소화.
- 오해와 진실: "팬 소리, 발열로만 알 수 있다?" → 원격 서버는 반드시 자동화 필요.
🔮 미래 전략 및 지혜
- 예방 전략
- 컨테이너별 CPU/메모리 제한 반드시 설정
- Netdata 등 실시간 모니터링·알림 자동화
- 워드프레스/Elementor 플러그인, 테마 최신화 및 정기 점검
- 장기적 고려사항
- 장애 대응 매뉴얼/스크립트 준비
- 반복 장애 경험을 문서화해 고객사 컨설팅 자산화
- 자동화된 장애 복구/스케일링 시스템 도입
- 전문가 사고방식
- "문제는 반드시 재발한다"는 전제로 시스템 설계
- 장애는 숨기지 않고, 빠르게 감지·공유·해결하는 문화
- 고객(사용자) 기준에서 장애 영향 최소화가 최우선
- 학습 로드맵
- 워드프레스/Elementor 구조 이해
- 리눅스/도커 기본 명령어, 자원 제한 실습
- Netdata/Grafana 등 모니터링 도구 실습
- 장애 대응 자동화(스크립트, 알림) 실전 적용
🌟 실전 적용 청사진
- 즉시 적용
- 열린 Elementor 편집기 탭 모두 닫기
- 컨테이너 자원 제한(docker-compose.yml) 추가
- Netdata 등 모니터링 툴 설치
- 중기 프로젝트
- 장애 대응 매뉴얼/스크립트 제작
- 플러그인/테마 정기 점검 및 업데이트 자동화
- 외부 모니터링(UptimeRobot) 연동
- 숙련도 점검
- CPU 폭주 시 원인 파악/조치 시나리오 직접 실습
- 자원 제한 적용 전후 서버 부하 비교
- 장애 알림이 제대로 오는지 테스트
- 추가 리소스
- [초급] 워드프레스 공식 문서, Elementor 사용법
- [중급] Docker 공식 문서, Netdata 설치 가이드
- [고급] Grafana/Prometheus, 장애 대응 자동화 사례
📝 지식 압축 요약
- Elementor 편집기는 서버에 반복적으로 많은 요청을 보내, 과부하를 쉽게 유발한다.
- 컨테이너 자원 제한과 모니터링/알림 자동화만 해도 대부분의 장애를 예방할 수 있다.
- 장애 원인을 빠르게 파악하고, 반복 방지 체계를 갖추는 것이 진짜 실력이다.
이 청사진대로 따라하면, 누구나 복잡한 워드프레스+Elementor 서버 장애를 직관적으로 이해하고,
즉시 실전 대응과 예방까지 마스터할 수 있습니다.

댓글
댓글 로딩 중...