
웹사이트의 파비콘(favicon)이 Bing 검색 결과에 표시되지 않는 문제는 많은 개발자들이 겪는 흔한 상황임. Google에서는 잘 표시되는데 Bing에서는 보이지 않는 경우가 많음. 이는 Bing의 파비콘 크롤링 방식과 특정 요구 사항을 충족하지 못한 설정 때문일 가능성이 큼. 아래에서 주요 원인과 해결 방법을 정리함.
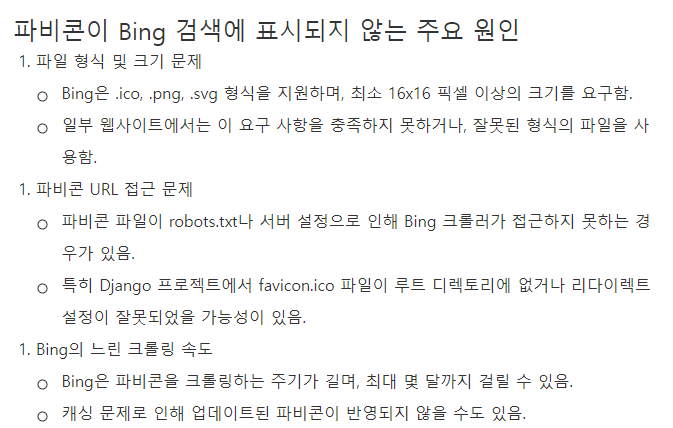
파비콘이 Bing 검색에 표시되지 않는 주요 원인
- 파일 형식 및 크기 문제
- Bing은 .ico, .png, .svg 형식을 지원하며, 최소 16x16 픽셀 이상의 크기를 요구함.
- 일부 웹사이트에서는 이 요구 사항을 충족하지 못하거나, 잘못된 형식의 파일을 사용함.
- 파비콘 URL 접근 문제
- 파비콘 파일이 robots.txt나 서버 설정으로 인해 Bing 크롤러가 접근하지 못하는 경우가 있음.
- 특히 Django 프로젝트에서 favicon.ico 파일이 루트 디렉토리에 없거나 리다이렉트 설정이 잘못되었을 가능성이 있음.
- Bing의 느린 크롤링 속도
- Bing은 파비콘을 크롤링하는 주기가 길며, 최대 몇 달까지 걸릴 수 있음.
- 캐싱 문제로 인해 업데이트된 파비콘이 반영되지 않을 수도 있음.
- HTML 메타 태그 누락
- <head> 태그에 파비콘 관련 링크가 포함되지 않거나 잘못 설정된 경우 Bing이 이를 인식하지 못할 수 있음.
- 사이트맵(sitemap.xml)에 파비콘 URL 미포함
- Bing은 사이트맵에 파비콘 URL을 포함하는 것을 권장하기도 하지만, 필수 사항은 아님.
해결 방법
1. 올바른 파일 형식과 크기 사용
- .ico, .png, .svg 중 하나를 사용하고 최소 16x16 픽셀 이상으로 설정.
- SVG 형식을 사용하는 것이 다양한 디바이스에서 품질 유지 측면에서 유리함.
- RealFaviconGenerator 같은 도구를 활용해 다양한 해상도의 파비콘 파일을 생성 가능.
2. HTML 메타 태그 확인 및 수정
- Django 템플릿 파일(base.html)의 <head> 섹션에 아래 코드를 추가:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
- 이 코드가 정확히 포함되어 있는지 확인하고, favicon.ico 파일이 실제로 루트 디렉토리에 있는지 점검.
3. robots.txt 설정 점검
- robots.txt 파일에서 파비콘 접근을 차단하지 않도록 설정:
User-agent: * Allow: /favicon.ico
4. Bing Webmaster Tools 활용
- Bing Webmaster Tools에서 사이트를 인증하고, "재크롤 요청(Request Crawling)" 기능을 사용하여 빠른 업데이트를 요청.
- 문제가 지속될 경우 "Bad Search Results"로 티켓을 열어 Bing 기술 지원팀에 문의.
5. 사이트맵에 파비콘 URL 추가
- sitemap.xml 파일에 파비콘 URL을 명시적으로 추가:
<url> <loc>https://yourwebsite.com/favicon.ico</loc> </url>
- Django 프로젝트에서는 django-sitemap 라이브러리를 사용하여 사이트맵 생성 가능.
사례 및 응용
- Django 프로젝트에서 적용 예시
- 프로젝트 루트 디렉토리에 favicon.ico 파일을 배치하고, 위의 HTML 코드와 robots.txt를 설정한 후 Bing Webmaster Tools에서 인증 진행.
- 업계 사례
- Ghost CMS 사용자들은 Bing 기술 지원팀에 직접 연락하여 문제를 해결한 사례가 있음.
- Shopify 사용자들은 사이트맵과 HTML 태그를 수정하여 문제를 해결한 예시 제공.
장단점 및 주의사항
장점
- 브랜드 인지도 향상: 검색 결과에서 파비콘은 사용자 경험과 클릭률(CTR)을 개선.
- SEO 최적화: 올바르게 설정된 메타 데이터는 검색 엔진 친화적임.
단점 및 주의사항
- Bing의 느린 업데이트 속도: 즉각적인 반영은 어려울 수 있음.
- 기술 지원 필요: 문제가 지속될 경우 Bing 기술 지원팀에 문의해야 할 수도 있음.
- 추가 작업 비용: 사이트맵 수정 및 크롤링 요청 등은 추가 작업 시간을 요구함.
결론
Bing 검색 결과에서 Django 웹사이트의 파비콘이 표시되지 않는 문제는 비교적 흔하지만, 적절한 설정과 몇 가지 조치를 통해 해결 가능함. 올바른 파일 형식과 HTML 메타 태그를 사용하고, Bing Webmaster Tools를 적극 활용하면 문제를 빠르게 해결할 수 있음. 또한, SEO 최적화와 사용자 경험 개선 측면에서도 중요한 부분이니 신경 써서 관리하는 것이 좋음.
추가 학습/참고 항목
- Bing Webmaster Tools 관련 문서
- RealFaviconGenerator 활용법
- Django Sitemap 라이브러리 사용법


댓글
댓글 로딩 중...